How to Set Up the ClayHR Job Board Plugin on Your WordPress Website
Overview
The ClayHR Job Board WordPress Plugin enables you to seamlessly embed your active job listings directly onto your organization’s careers page. This helps candidates discover and apply for jobs without leaving your website—streamlining hiring and enhancing your employer brand.
Prerequisites
Before you begin, ensure the following:
- You have a ClayHR account with active job openings configured in the Job Board.
- You have Administrator access to your WordPress website.
- Your WordPress site is running:
- WordPress version: 5.2 or higher
- PHP version: 7.2 or higher
- WordPress version: 5.2 or higher
Step-by-Step Installation and Setup
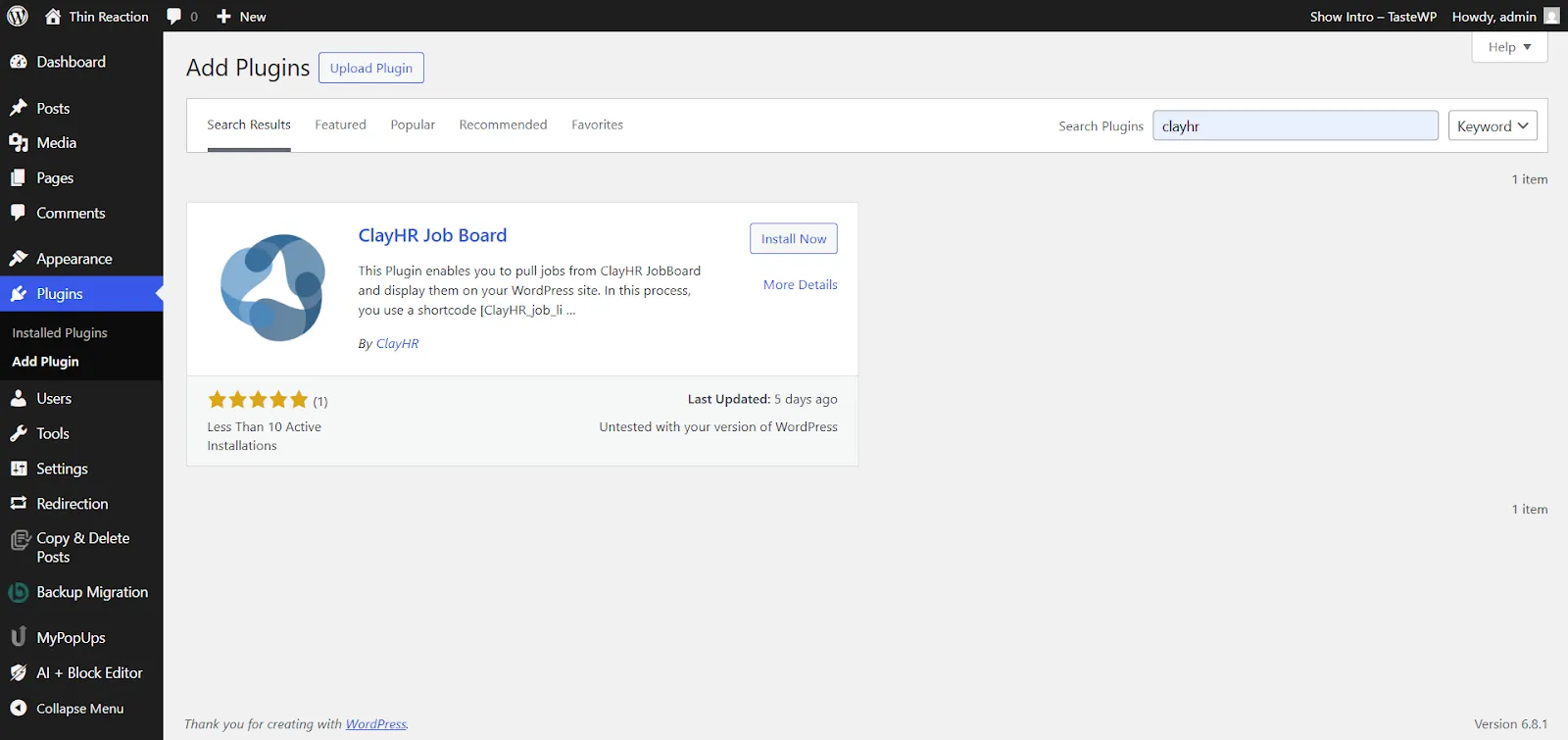
1. Install the Plugin
- Log in to your WordPress Admin Dashboard.
- Navigate to Plugins > Add New.
- In the search bar, type "ClayHR Job Board" or click here to go directly to the plugin page.

- Click Install Now, then click Activate once installation is complete.
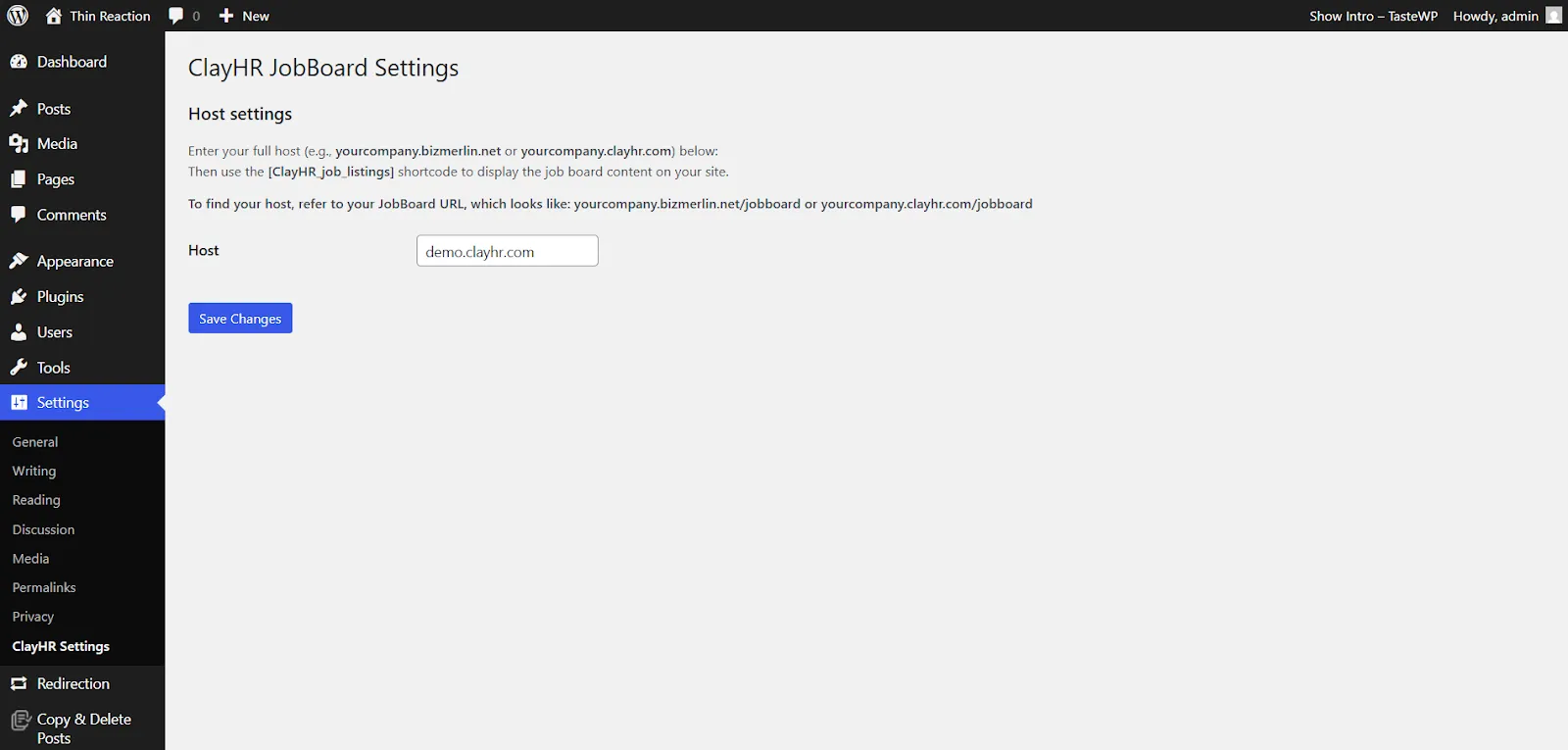
2. Configure the Plugin Settings
- Go to Settings > ClayHR Settings.
In the Host field, enter your ClayHR subdomain.

- Format:
yourcompany.clayhr.com
or
yourcompany.bizmerlin.net - Example: If you log in to ClayHR at https://demo.clayhr.com, enter demo.clayhr.com.
- Save your settings.
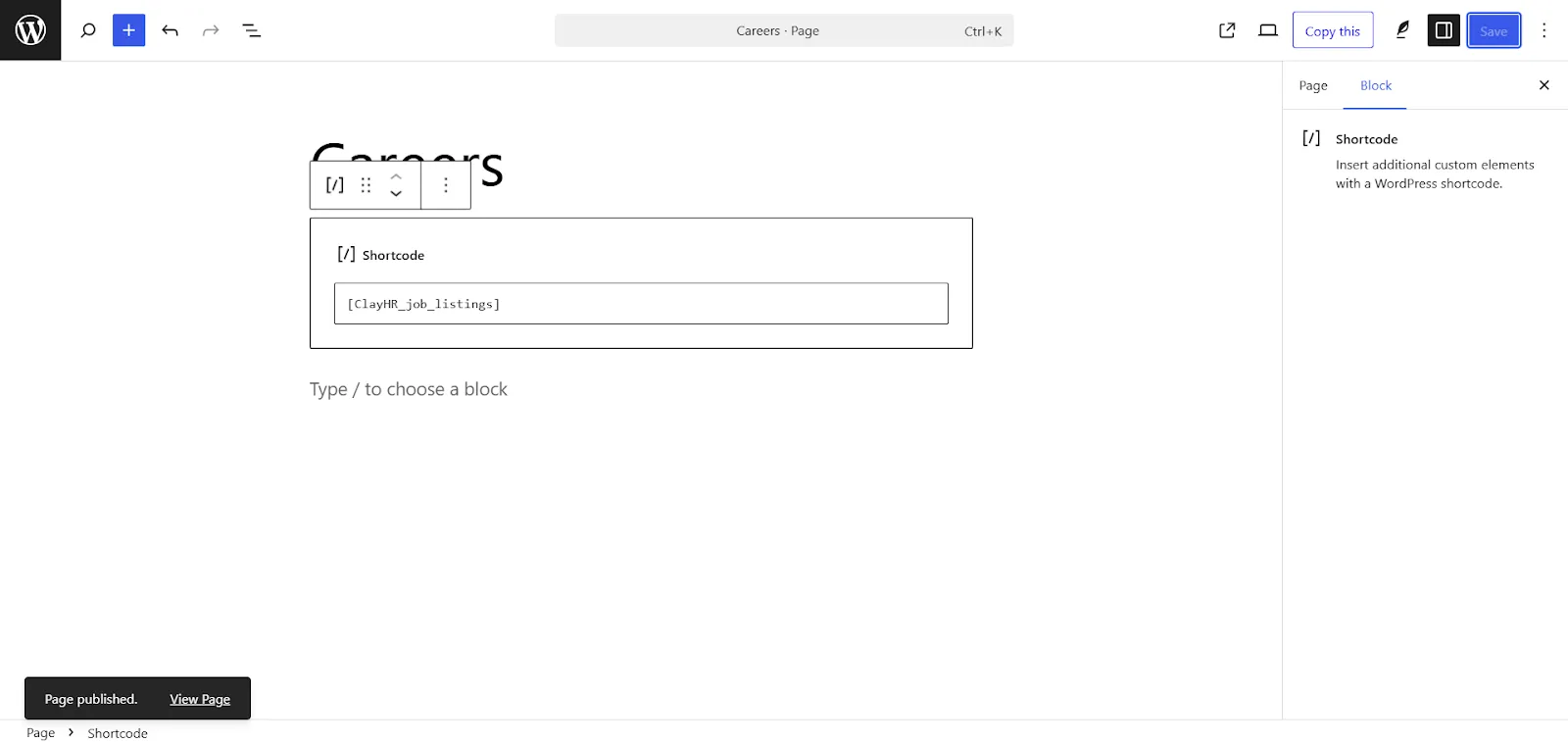
3. Add Job Listings to a Page or Post
- Navigate to any Page or Post where you'd like the job listings to appear.
- Add the following shortcode:
[ClayHR_job_listings]

- Click Update or Publish.
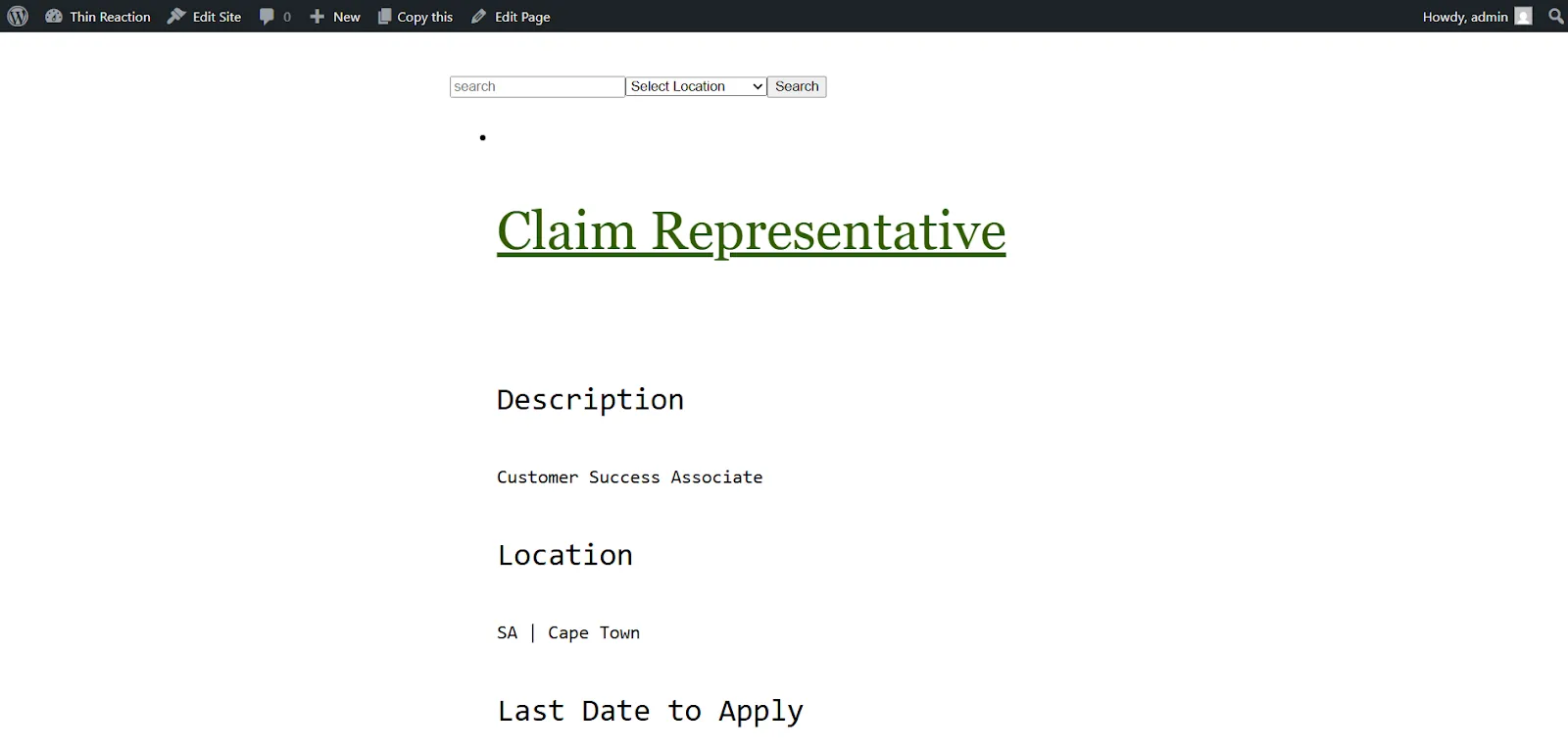
4. Verify the Integration
- Visit the page to confirm your job listings are displayed.

- If no jobs appear:
- Double-check your host configuration.
- Ensure there are active job listings on your ClayHR Job Board.
- Double-check your host configuration.
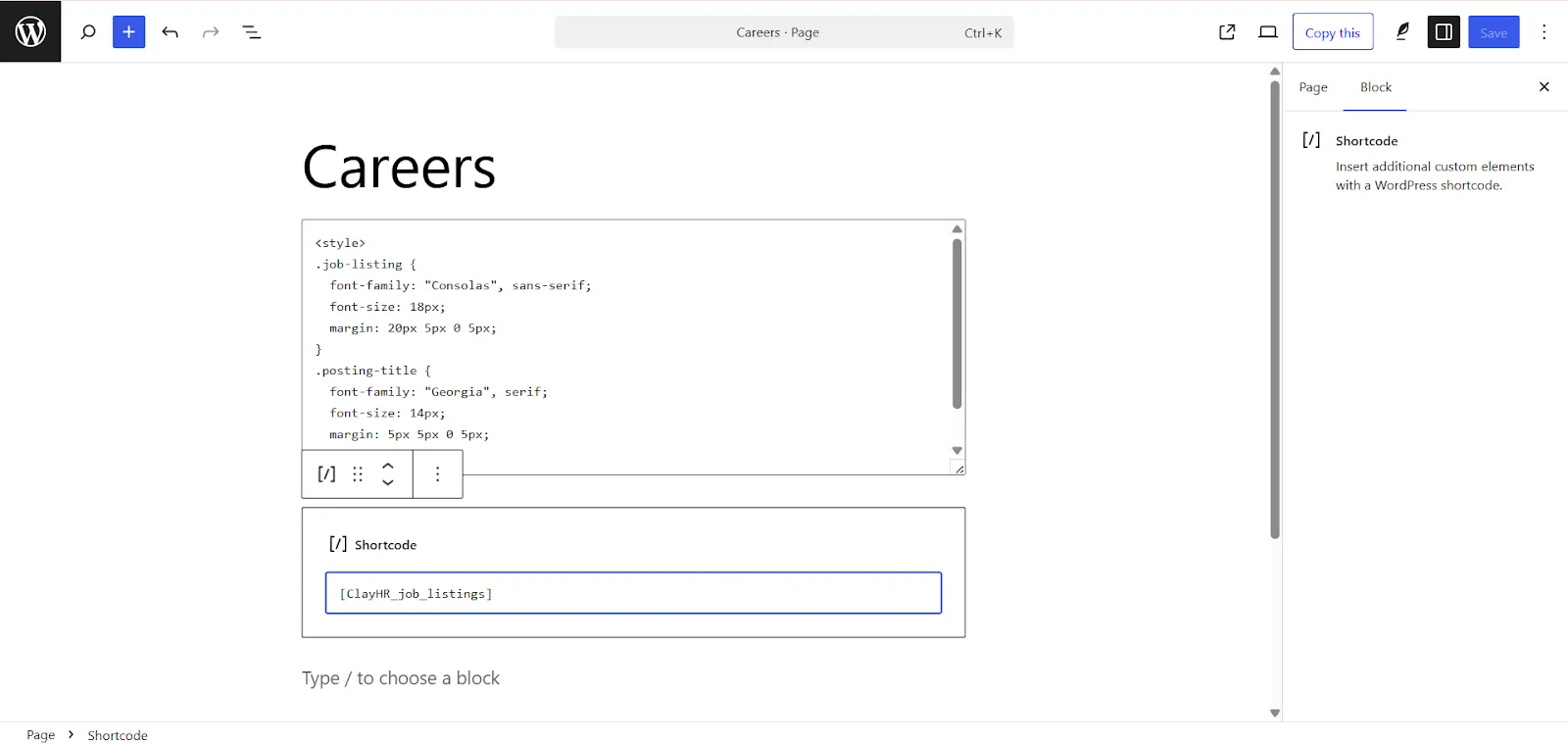
Optional: Customize the Styling
You can easily style the plugin output using your own HTML and CSS. Here’s a sample snippet you can place before the shortcode on the page:

<style>
.job-listing {
font-family: "Consolas", sans-serif;
font-size: 18px; margin: 20px 5px 0 5px;
}
.posting-title {
font-family: "Georgia", serif;
font-size: 14px;
margin: 5px 5px 0 5px;
}
</style>
[ClayHR_job_listings]
Feel free to modify the styles to match your company’s branding.
Need Help?
If you encounter any issues or need further customization, please contact the ClayHR support team at support@clayhr.com or visit our Help Center.
Keep Your Plugin Updated
We’re constantly improving the plugin to support new features and compatibility. Check regularly for updates via your WordPress admin panel to stay up to date.
ClayHR empowers companies to attract, engage, and hire top talent—all from your own website.